Case Study
Social Trip Planning App Feature Integration
Client
Yelp
Timeline
2 weeks
Role
UX Researcher/Designer
Interviewer
Data Analyst
Tools
Photoshop / Illustrator
Sketch + Craft
Marvel
Project Brief
In this exploratory project with Yelp, my team was challenged with integrating a new feature into their current mobile app. Yelp's goal was to increase user engagement by appealing to travelers and offering a way to plan a trip and share your itinerary with others.
The Problem
Social media is now fully ingrained into the travel process. From communicating with friends, to posting about your trip, to even planning your day, social media has changed the way we travel. However, there is a disconnect between apps that determine what you do on your trip and how you share it.
Opportunity
Users desire resources and applications that can simplify and condense that vacation planning and booking process. However, with an app for every step of the vacation journey, users are overwhelmed with the quantity of options. How might we add a feature to Yelp that consolidates the traveling process while incorporating a social media element to Yelp’s massive library of business reviews and services?
Deliverables
Conducted UX research analysis and designed a Collaborative Trip planning feature within Yelp's existing App as an integration. We delivered an Interactive Prototype of the final design concept, and presented our research and test results to the client.
Discovery Methods
Screener Survey | 29
User Interviews | 6
Market Analysis
Personas | 3
Task/User Flow
Feature Prioritization
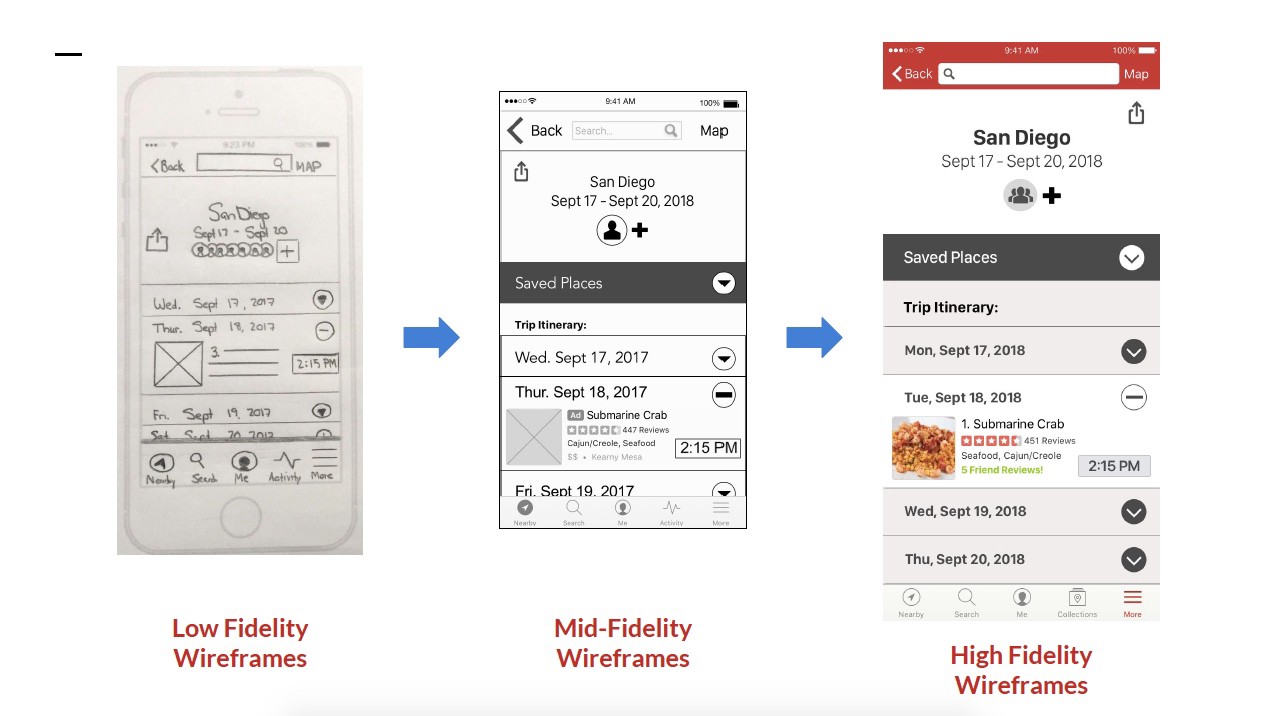
Mid/Hi-Fidelity Wireframes
Paper Prototype
Interactive Prototype
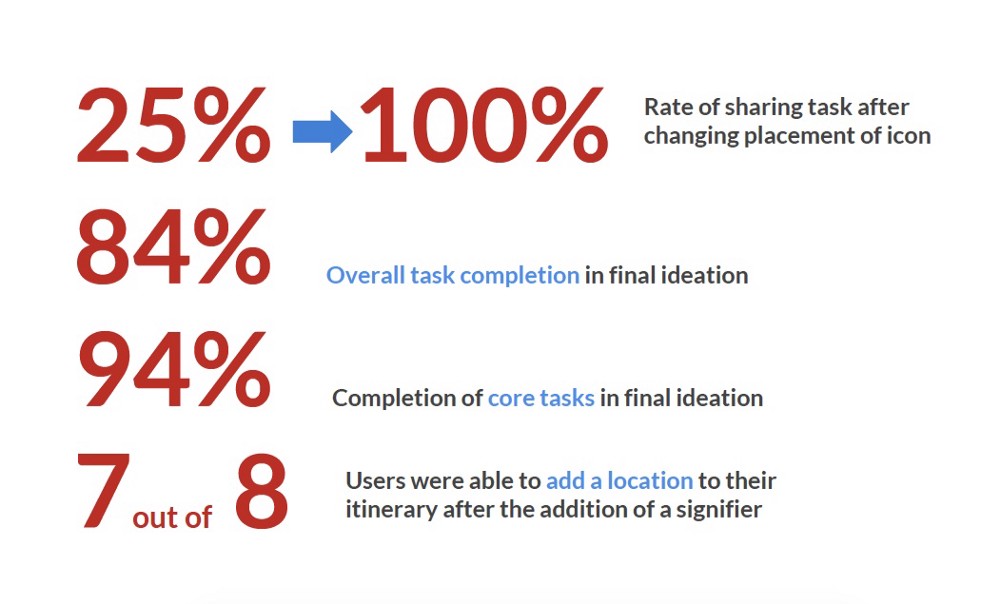
Usability Tests | 25
Iterations | 7
The Solution
We wanted the entire planning process to be quick and easy to use, especially for someone on the go. Placing the information and action elements where they fit best in the existing Yelp layout would make it easy for someone who was already familiar with the app. We also wanted to include enough helpful features to justify the process to someone who may already have a preferred way to plan trips. This was all in hopes to further engage and expand Yelp’s user base, as pointed out by the company in our prompt.
Key Features:
Collaborative Trip Planner
Itinerary
Map function
Friend Recommendations
Sharing Functions